Introduction
While CSS is a powerful tool for web developers, it can also pose various problems. These problems can cause errors in the layout or style of a website, leading to a negative impact on website performance. This article will discuss some of the most common CSS problems and how to fix them.
Debugging CSS Layout Issues
Before we cover the common CSS issues, let's first dive into how to debug CSS on our website. There are a lot of tools that help with this but we'll cover the browser developer tools and how to use them to find most of our CSS problems.
Using the Browser Dev Tools
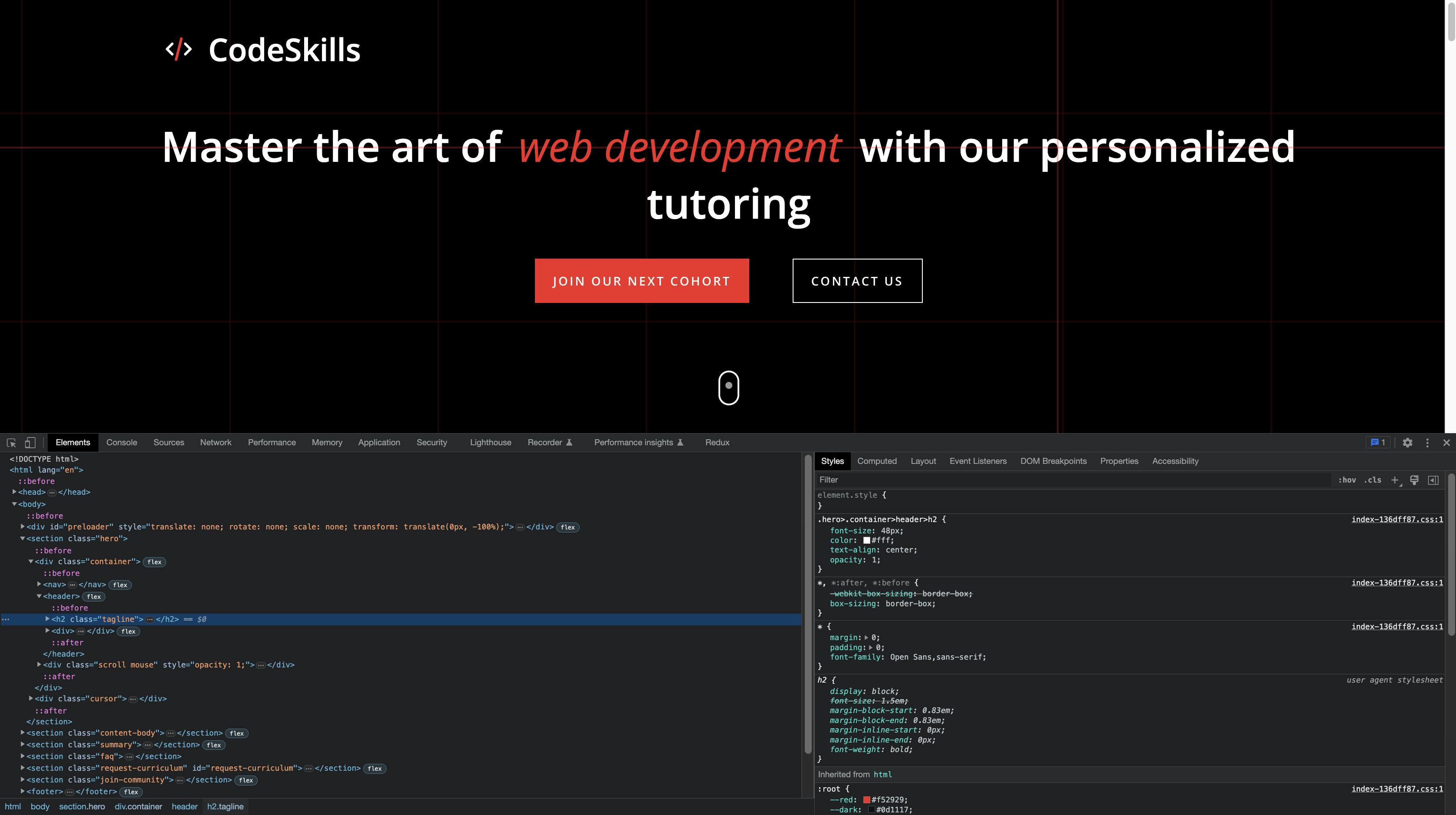
One of the best ways to debug layout issues is to use the browser's dev tools. These tools allow you to inspect elements on the page, view their CSS styles, and make changes in real-time to see how they affect the layout.
To open the Dev Tools, Right-click and click on Inspect or press F12 on your keyboard.

The Dev tools have a Styles tab that shows all the properties of each element and you can inspect a specific element's properties directly in the browser. This should give some insight into what is going wrong in most cases. You can also update styles directly from the dev tools, this can help to test out solutions before updating the final code of the website.
Inspecting the Box Model
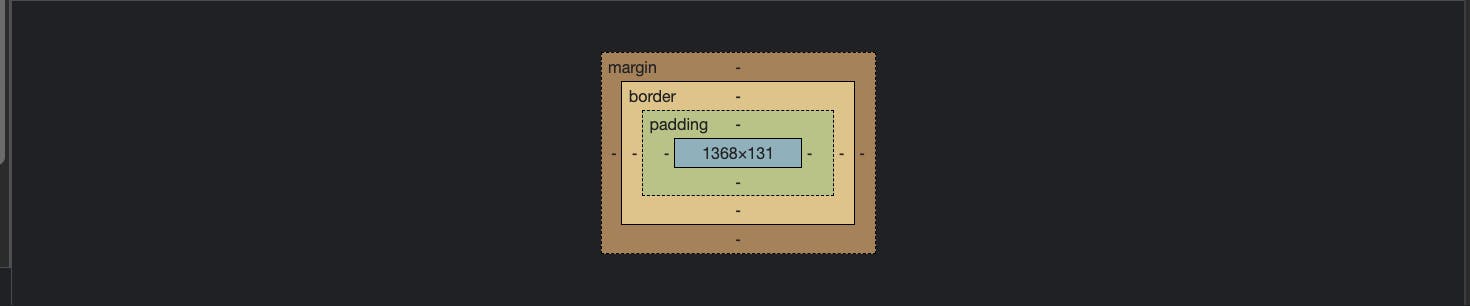
Another useful tool for debugging layout issues is to inspect the box model of an element. The box model shows how an element is sized, including its padding, border, and margin.
To access the Box model, scroll down in the styles tab in Dev tools.

Checking for Conflicting CSS Rules
Sometimes, layout issues can be caused by conflicting CSS rules. It's important to check the CSS rules for each element and make sure that they are not conflicting with each other.
To learn more about Conflicting CSS rules, check out this article from the Chrome team: https://developer.chrome.com/docs/devtools/css/issues
Common CSS problems
Here are a few of the most common CSS problems.
Layout Alignment Issues:
Misaligned Elements: One of the most common issues in CSS is the misalignment of elements. This occurs when elements are not properly aligned with each other, resulting in uneven spacing, overlapping, or gaps.
Different Element Sizes: Another issue is when elements are of different sizes, which can result in uneven layouts. This can happen when using images of different sizes or when content has different amounts of text.
Alignment with Background: Sometimes, elements are not properly aligned with the background, resulting in an awkward layout.
Layout Positioning Issues:
Elements Overlapping: When elements overlap, it can cause a cluttered and unorganized layout. This problem can happen when elements are positioned absolutely, relative to their parent container.
Elements Floating: Elements that are floated can cause problems if they are not cleared correctly. When an element is floated, it is taken out of the normal document flow, and other elements may move around it.
Incorrect Positioning: Incorrect positioning can cause an element to be positioned outside of its parent container or in the wrong place on the page.
Styling Issues:
Incorrect Font Sizes: Incorrect font sizes can occur when the font size of an element is too large or too small compared to other elements on the page. This can cause a visual imbalance and make it difficult for website visitors to read the text.
To fix this problem, you can adjust the
font-sizeproperty of the element. You can also use theline-heightproperty to adjust the spacing between lines of text.Color mismatches: color mismatches can occur when the color of an element clashes with the color of other elements on the page. This can cause a jarring effect for website visitors and disrupt the flow of the page.
To fix this problem, you can adjust the
colorproperty of the element. You can also use thebackground-colorproperty to adjust the color of the background of the element.
Another tool you can use to ensure appropriate color contrast on your website is https://webaim.org/resources/contrastchecker
Cross-Browser Compatibility Issues:
Cross-browser compatibility issues can occur when a website appears differently on different web browsers. This can occur due to differences in the way web browsers interpret CSS code.
To fix this problem, you can use cross-browser compatible CSS code. This code is written in a way that is compatible with multiple web browsers.
Responsive Design Issues:
Responsive design issues occur when a website does not adjust properly for different screen sizes. This can cause a website to appear distorted or not display properly on certain devices.
To fix this problem, you can use CSS media queries to adjust the layout of the website based on the size of the screen. You can also use responsive units like
vw,vh, andremto ensure elements scale correctly.
How to optimize CSS to improve your website's performance
Optimizing CSS is an important aspect of web development as it can significantly improve the performance of a website. Here are some techniques for optimizing CSS to improve website speed and performance.
Minimizing CSS File Size: One of the most important steps in optimizing CSS is to reduce the size of the CSS file. This can be done by removing unnecessary code, comments, and whitespace. It is also important to combine multiple CSS files into a single file to reduce the number of requests required to load the CSS.
Using CSS Preprocessors: CSS preprocessors like Sass and Less can help to optimize CSS by allowing developers to write more efficient code. They provide features like variables, mixins, and nesting, which can help to reduce the size of the CSS file and make it more maintainable.
Check them out here:
Sass: https://sass-lang.com/guideLess: https://lesscss.org/
Avoiding Over-Specification: Over-specification occurs when multiple selectors are used to target the same element, resulting in redundant code. This can be avoided by using more specific selectors or by avoiding redundant selectors altogether.
Using CSS Sprites: CSS sprites are a technique used to reduce the number of HTTP requests required to load multiple images. They work by combining multiple images into a single image and then using CSS to display the individual images.
Read more on CSS sprites: https://css-tricks.com/css-sprites/
Using Web Fonts Wisely: Web fonts can add a lot of weight to a website, which can negatively impact the performance. To optimize web fonts, it is important to use them judiciously and to limit the number of fonts used on a website.
Minimizing CSS Animations: CSS animations can be used to create engaging user experiences, but they can also be a source of performance issues. To optimize CSS animations, it is important to use them sparingly and to minimize their impact on the performance of the website.
Using Browser-Specific Hacks Sparingly: Browser-specific hacks can be used to fix issues with certain browsers, but they can also result in bloated CSS and can negatively impact the performance of the website. To optimize CSS, it is important to use browser-specific hacks sparingly and only when absolutely necessary.
Using Shorthand Properties: Shorthand properties can be used to write CSS more efficiently by combining multiple properties into a single line of code. This can help to reduce the size of the CSS file and make it more maintainable.
Optimizing Selectors: Selectors are used to target specific elements on a web page. Optimizing selectors can help to improve the performance of a website by reducing the time required to parse the CSS file.
Using External CSS Files: External CSS files can be cached by the browser, which can improve the performance of the website. It is also important to ensure that the CSS files are loaded in the correct order to avoid any issues with the layout of the website.
By following these tips and techniques, most developers can create CSS that is efficient, maintainable, and optimized for performance.
Conclusion
In conclusion, CSS problems can cause errors in the layout or style of a website, leading to a negative impact on website performance. Common CSS problems include layout issues, styling issues, cross-browser compatibility issues, and responsive design issues. By using the tips and techniques outlined in this article you should be able to solve majority of your CSS problems if not all of them and create beautiful, responsive websites that look great on any device.