How to setup Codeskills Bootcamp-starter
This Bootcamp-starter repository is your gateway to an exciting coding journey. It includes a structured ROADMAP and PROJECTS to help you grasp the fundamentals of web development using HTML and CSS. Although the path ahead may present challenges, keep in mind that every coding expert began right where you are now!
The ROADMAP simplifies the FreeCodeCamp responsive web design certification curriculum into a daily plan. It outlines the lessons and exercises to be completed during each period and introduces projects at various points to assess your understanding of previously covered concepts.
In this guide, you will learn:
How to set up the repo on your local machine
How to go through the ROADMAP
How to do your projects
How to submit your completed projects for review
Let's get started
How to setup the repo on your local machine
Fork the repo, (click here)

Ensure to tick "copy the master branch only"

Clone your forked repo to your local machine
Open up your VSCode
Navigate to the folder you want to set up the project
Open up your VSCode terminal
Run
git clone https://github.com/your-username/bootcamp-starter.git
You should have successfully set up the project locally at this point. If you are having any issues, feel free to ask for help in the Community help channel
How to go through the ROADMAP
Open up the
ROADMAP.mdfile to get startedEach task has a short description, a link to the resources for that task and the recommended duration for task completion
On completion of each task, check it off the roadmap by adding
xin the[ ]for that task.<!-- Change this --> - [ ] **General Introduction to Web Development** <!-- To this --> - [x] **General Introduction to Web Development**
How to do your projects
Create a new branch for each project you want to work on
Open your VSCode terminal and run

Or you can run
git checkout -b project-1(a handy shortcut for creating a new branch and checking out to that branch in git)Work on your project on the new branch

Review the specific requirements provided in the project README. Ensure all requirements are met.
Commit all your changes and push that branch to your remote repository (your fork). This is important as this is the branch that will be linked in your submission.

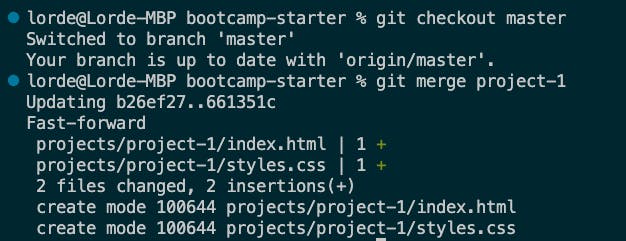
Checkout to your master branch and merge your project branch

Push to your remote repository

How to submit your completed projects for review
Link to the Submissions repo. You have done most of the steps already so I'll keep it short. Here are the steps:
Fork the repo. (click here)
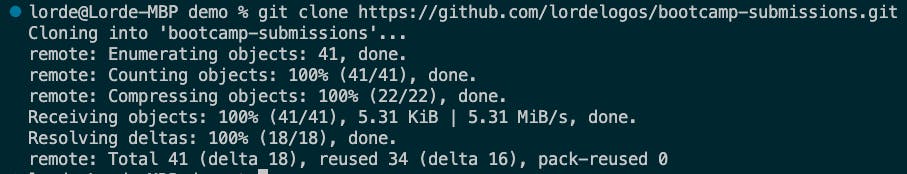
Clone the fork to your local machine.
Open up another VSCode instance
In your VSCode terminal, run
git clone https://github.com/your-username/bootcamp-starter.git
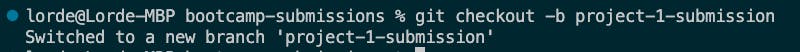
Create a new branch for your submission
run
git checkout -b project-1-submission
Add your submission details to the right file corresponding to your project
Example: project-1.md for Project 1 submissions
Format:
- [your-username](https://github.com/your-username) - [project-name](https://github.com/your-username/your-repo-name/tree/your-project-branch)
Re
Replace your-username, your-repo-name, your-project-branch link with your specific project details.

Commit your changes with a clear message and push them to your forked repository

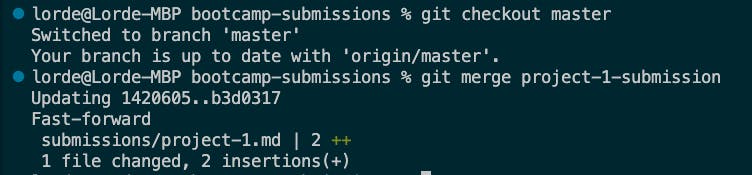
Checkout to your master branch and merge your project branch

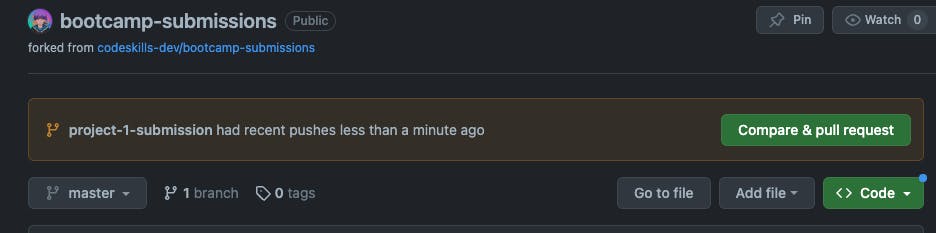
Head over to your forked repository on GitHub
You should see a banner to create a PR

Create a new pull request from your project branch to the main branch. Make sure to provide a descriptive title and any additional context or comments.

Our team will review your submission and provide feedback. If your project meets the completion criteria, it will be merged.
What's next?
Share your experiences and ask questions in the community chat. Remember, every great coder started as a beginner. Your journey is just beginning, and there’s a world of code to explore. Embrace the learning process, keep coding, and never hesitate to ask for help when needed.
Happy Coding! 🚀